अगर आप ये पोस्ट पढ रहे हैं, तो आप एक new blogger है, जिन्होंने अभी अभी अपना blog create करके Airtical लिखना शुरू कर दिया है। मैं आप को बता दूँ। कि blog बनाना बहुत आसान है, पर उसको बनाने के बाद उसको degin करना, उसका SEO करना और फिर उस पर trrafic या visitors लाना थोडा सा मुश्किल काम है। ऐसा नहीं है कि आज आपने blog बनाया और 1-2 month में आपके blog पर हजारों visitors आने लगे। इसके लिए आपको मेहनत करनी पडेगी। फिर जाकर आप एक अच्छे blogger बन सकते हो। और अच्छी earning भी कर सकते हो।
मैं आपको personal suggestion दुँगा कि जब तक आप blogging में success ना हो जाए। तब तक हार ना माने। tension and pressure को कम करते हुए। रोज नए तरीके अपनाकर अपने Airtical को google में rank करने की कोशिश करते रहे।
Airtical को google में rank करवाने के लिए आपको कई setting और experiment करने पढते है। आज हम उन्हीं तरीको में से एक blog designing के अहम भाग professional logo और Favicon को बिल्कुल free में लगाना सीखेगे। google भी मानता है कि अगर जिस blog का design अच्छा होगा। वहा trrafic आने के chance बढ जाते है। तो चलिए आज जानते हैं कि professional logo और Favicon free में अपने blog पर कैसे लगाते हैं?
Logo क्या है? :- संक्षिप्त भाषा में कहें तो logo हमारे Blog की पहचान है। यह हमारे blog के लिए profile pic की तरह काम करता है। और जैसे ही कोई आपका blog open करता है, तो page के top पर दिखता है। जब आप एक professional blogger बन जााएग, तो यह आपके brand के रूप में काम करेगा। इसलिए आपका logo attractive and professional होना ज़रूरी है।
Favicon क्या है? :-जब कभी भी हम google में कुछ search करते हैं, तो results के साथ left side में एक छोटा सा icon आता है। इसे ही Favicon कहते हैं। जैसे मान लिया हमने google में search किया facebook तो results में बहुत सारे pages के साथ में हर results के साथ facebook का छोटा सा icon आएगा।
Favicon upload करने के बाद कभी कभी google इसे index करने में थोडा time लेता है। इसलिए परेशान होने की जरुरत नहीं है। कुछ समय बाद वो अपने आप हो जाएगा।
Free में professional Logo कैसे बनाए?:- तो professional logo online बनाने की बहुत सी Website है, पर मुझे सबसे अच्छी the Hoth लगती हैं। जहाँ जाकर आप free में unlimited professional logo बना नहीं सकते हैं। बस नीचे दिए गए steps को ध्यान से fellow करे।
Step 1:- सबसे पहले The Hoth पर click करे। उसके बाद आपके सामने ऐसा interface आएगा।
Step 2:- उसके बाद आपको पहले से draw हुुुए logo को Simply उस पर दबाए रखकर फिर delete option select करके delete कर देना है। अब आपके सामने एक white PAge आ जाएगा
Step 3:- अब आपको यहा आपनी कलाकारी दिखानी हैं और tools का इस्तेमाल करके एक अच्छा सा logo बना लेना है।
Step 4:- जब आप logo बना लेगे, तो simply save & download पर click करके अपनी email डालकर download कर लेना है। ध्यान रहे आपका Logo zip file में आपके gmail account में आएगा। जहा जाकर उसे आप memory में save कर सकते हैं।
Step 5:- अगर आप desktop use कर रहे हैं, तो winrar /7 unzip से file unzip करके अलग अलग size में logo प्राप्त कर सकते हैं। mobile user logo zip file को online unzip website पर जाकर अपनी logo zip file upload करके unzip करके पसंदीदा logo size में download कर सकते हैं।
Free में professional Favicon कैसे बनाए? :- Favicon बनाने के लिए professional blogger भी Favicon.io का इस्तेमाल करता है। क्योंकि यह बिल्कुल free and professional website है। नीचे दिए गए steps को fellow करके आप अपने blog का Favicon बना नहीं सकते हैं।
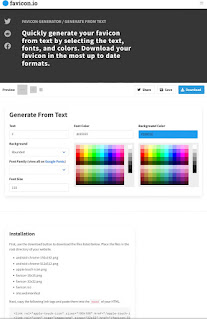
Step 1:- सबसे पहले आपको Favicon.io पर click करना है। उसके बाद आपके सामने ऐसा interface आएगा।
step 2:- अब आपको text to ico पर click करना है। अब आपके सामने ऐसा interface आएगा। अब आपको text में अपने blog के नाम का पहला letter लिखना है। और background में square select करना है। icon का color और size आप अपने हिसाब से set कर सकते हैं।step 3:- ऊपर left side में आप अपने icon का preview देख लेनेे के बाद simply download पर click करे। आपकी file zip में download हो जाएगी।जिसे ऊपर बताए तरीके से unzip करके use कर सकते हैं।Favicon को blog में कैसे लगाते हैं? :- Favicon download करने के बाद अब उसे blog पर लगाना सीखते है। इसके लिए आप नीचे दिए गए steps fellow करे।
Step 1:- सबसे पहले अपने blogger account में जाइए। अब three lines पर click करने के बाद setting पर click करे।
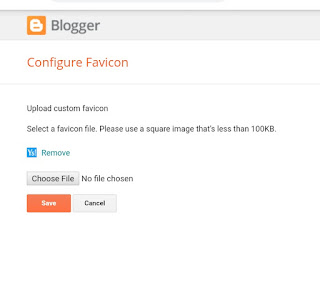
Step 2:- अब ऐसा interface आएगा। अब थोडा सा scroll down करगे ,तो आपकेे सामने Favicon का option आएगा। आपको उस पर click करना है।
Step 3:- अब आपके सामने ऐसा interface आएगा। आपको choose file पर click करके memory से unzip की हुई Favicon file में से 16x16 Px या 32x32 px वाली icon file select कर लेनी है।
Step 4:- अब आपको save पर click करके Favicon को sumbit कर देना है।
आशा करता हूँ आज की post आपके लिए काफी मददगार साबित हुई होगी। किसी भी प्रकार की समस्या होने पर मुझे comment करके बताए। मैं आपकी मदद के लिए हमेशा तैयार रहुँगा।










1 टिप्पणियाँ
Any help for popads help simply connect me on chat now section I'm always help you
जवाब देंहटाएंPlease not share spam links and wrong comments
Emoji